為什麼我要搬家
Contents
前言
最近終於把自己的部落格整理好了,正式從wordpress換到hugo。
為什麼想要搬家呢?因為我覺得
- 原本
wordpress很慢… wordpress對markdown沒有到很友善- 看到appleboy大大也搬了
- 評估一下blog 其實用 static site generator 就好
在網路上輾轉得知(也是剛好最近在學golang), 知道有這樣名為hugo的玩具,
在它的介紹網頁就大大的介紹自己是The world’s fastest framework for building websites。剛好也想趁這個機會更加學習golang(但其實都是在學Hugo XD)
於是,便開始展開了這場旅行囉~
不過原本的網站還會繼續存在,就等我和主機商的約走完就會結束,所以底下結果比較https://tech.r567tw.tw其實就代表原本用wordpress架的舊站
簡單教學
安裝hugo
以Mac為例
|
|
如果你還想知道其他os怎麼安裝,請參考此
new site
|
|
這裡的demo你可以替換成任何你想要的名稱
install theme
其實theme資料夾就是要裝你想要在hugo放的畫面…所以說我感覺hugo非常客製化… 然後接下來我很懶,就用官網的教學帶過…
|
|
在設定裡說明你裝的主題
在demo資料夾你可以看到config.toml, 沒錯!那就是hugo的設定檔,其實hugo有約定好的列表,好像是從config.toml開始之類的…詳情可以看看這裡
|
|
預覽
|
|
蹦! 你的hugo網站架好了
增加內容
好拉,我知道還是要有些內容才叫做網站麻!所以你可以用以下這個
|
|
恩, content/posts增加了新檔案囉,你可以開始用markdown開始寫東西囉
遇到的坑
修改舊文章
Hugo 網站隨然有提供從 wordpress 搬家的工具, 但匯出之後發現其實要調文章調很多… 因為裡面很多奇怪的 html 標籤, 如果要用可能要把 hugo 的 html 安全設定拔掉 (但我不想要這樣…所以就一個一個調整改一改囉)
搜尋
這個我也是疑惑蠻久,甚至有在網路上問問題以及不斷google中尋找解法…後來才發現我選擇的theme本身自帶 fuse.js , 所以我只要在設定檔設定輸出json 他就會幫我實作出這個功能
類似在config裡面寫道
|
|
後來查了一下fuse.js就是那種只要給他json他就會幫你實作搜尋的library, 讓我或多或少對搜尋的技術有一些更多的認識理解。
Comments system
這一題我覺得蠻簡單的,坊間就有Disqus,Facebook comments這種第三方留言套件
而且很成熟,我一開始wordpress也有一陣子使用它們。
不過我看到這個theme的demo 是用github issue, 仔細研究後發現他是用到第三方app: utterances
於是乎我也就決定這個當作我的Comments system 囉
SEO
其實網站架起來最希望的是有人逛,我自己也是自己去Godaddy特別買網域架設之類的,當然希望可以做好這個SEO讓google可以趕快認識我。
不過後來想想反正我也不是想變有名…就佛系讓 Google 爬(誤~
好拉,還是講一下我目前用到的手段:
- 上傳檔案給
Google sitemap tool - 用GA追蹤一下網頁流量與分析
用github action自動部屬我的文章
最後,我在用github action 結束這一回合,因為我文章放的repo是一個repo…啊就是我不想我的網域是r567tw.github.io/blog之類的, 我比較想要是r567tw.github.io這樣。最近剛好也在學github action, 上面有很多大神寫了很多可以使用的第三方script,像我就用到了cpina/github-action-push-to-another-repository,再配合 hugo 有開箱即用的yaml檔…
用這個改一下下就ok囉!
遺珠之憾
我覺得r567tw.github.io整個被jimmycode.tw有點阿雜…
像我有一個履歷專案是r567tw/resume,是使用github page部署,所以網址應為r567tw.github.io/resume,但殊不知這個jimmycode.tw一上去,我的整個r567tw.github.io被取代掉,不過是還好拉,還能接受XD
結果
-
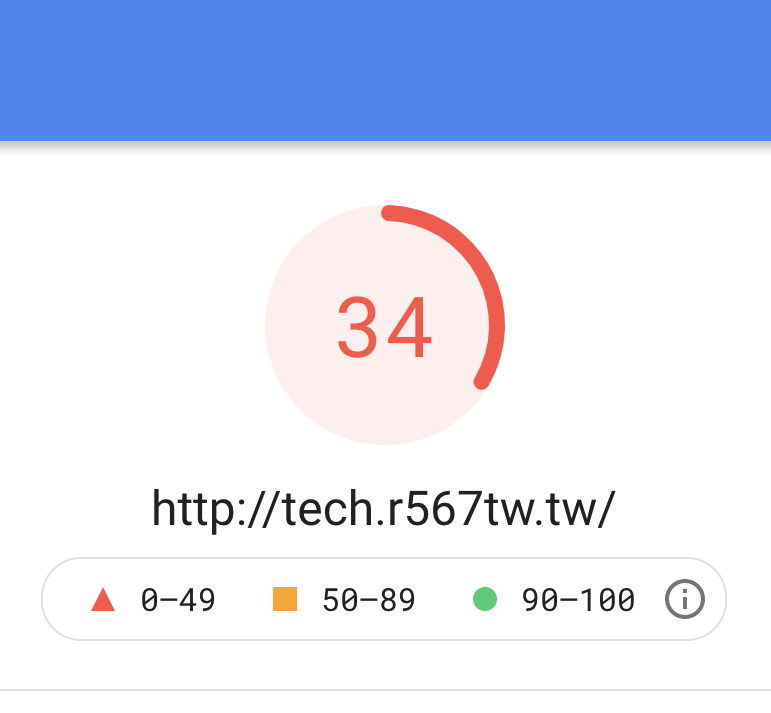
舊網站wordpress手機版分數

-
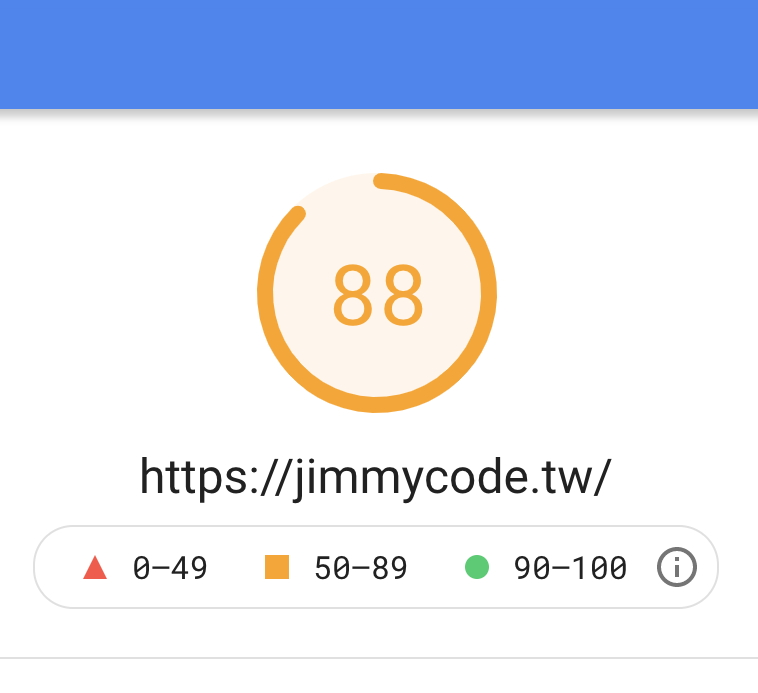
新網站hugo手機版分數

-
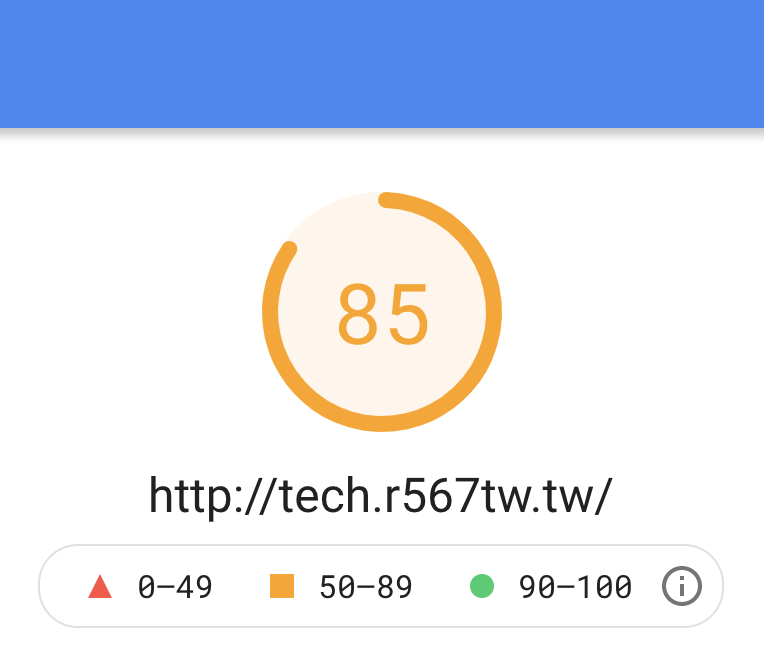
舊網站wordpress桌面版分數

-
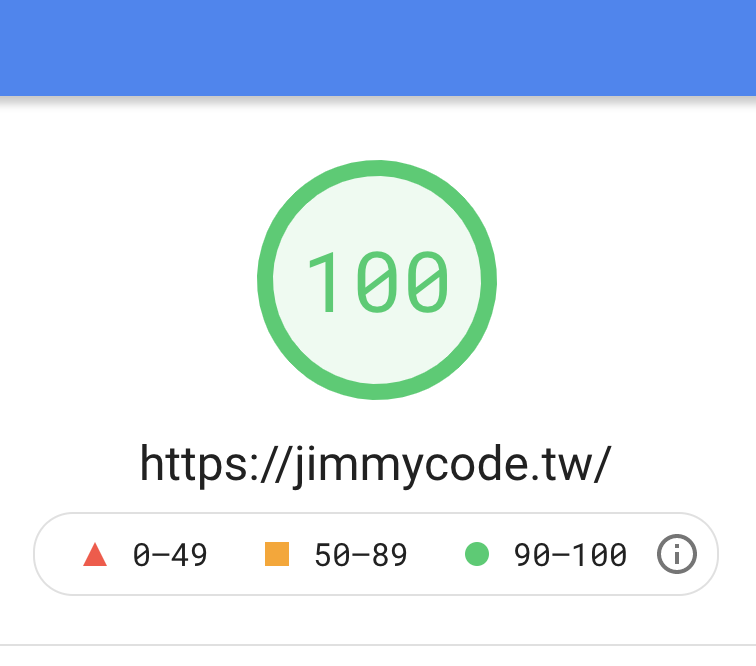
新網站hugo桌面版分數

-
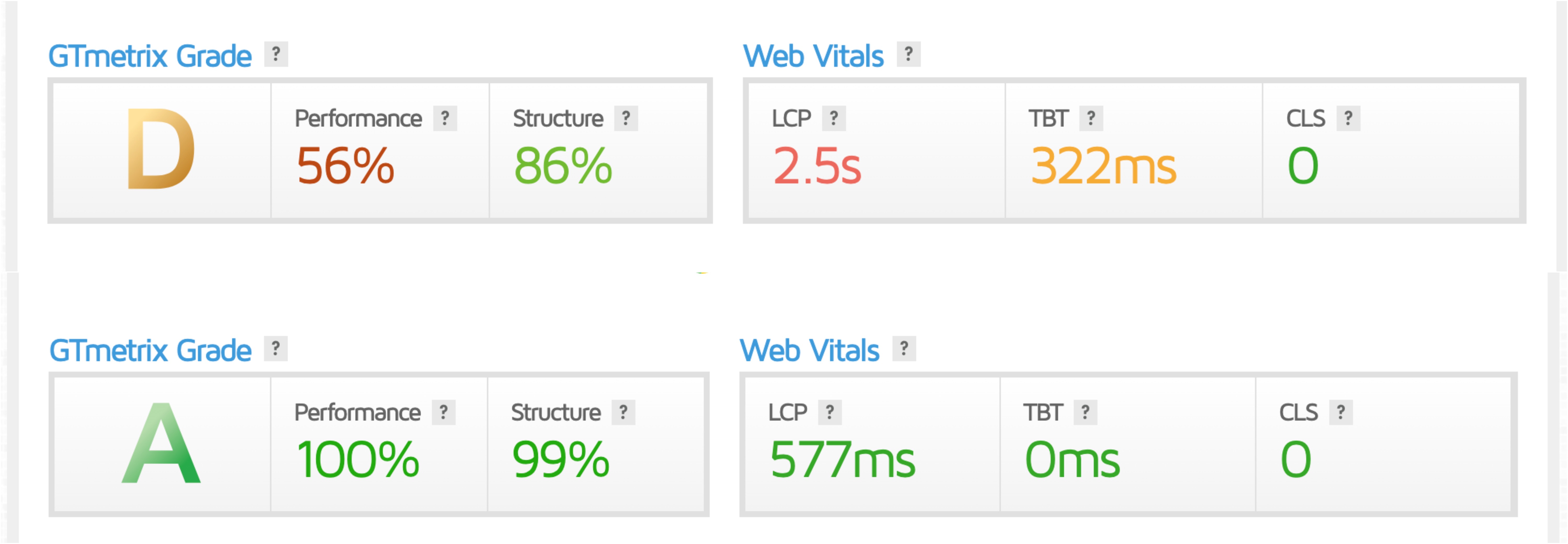
Gtmetrix比較: 上面的是舊站wordpress;下面則是新站hugo

小君曰:搬家萬歲!