Laravel Validation
Contents
接下來我們來談一下 Laravel 關於驗證的部分,作為一個全能型的框架 Laravel,到底會讓 Validation 會如何好寫呢! 以下請跟著我走就知道,check out~。
為什麼需要驗證
因為我們要當使用者就是笨蛋啊,不是啦,是為了防止使用者輸入到錯的資訊以至於讓我們系統崩潰,別忘了 Garbage in,Garbage out 喔~
Laravel 提供給我們的驗證規則
還記得我們第十二天做的綜合應用(4) 使用 Laravel 做一個簡單的部落格:複習-下嗎?如果沒看過的可以回去複習一下,在那裡面,有 update\create 的表單,其實那是非常粗糙的,完全沒有驗證可言,所以接下來我將以 update 的表單為例子,順便也說明 Laravel 本身到底提供了哪些驗證給我們。
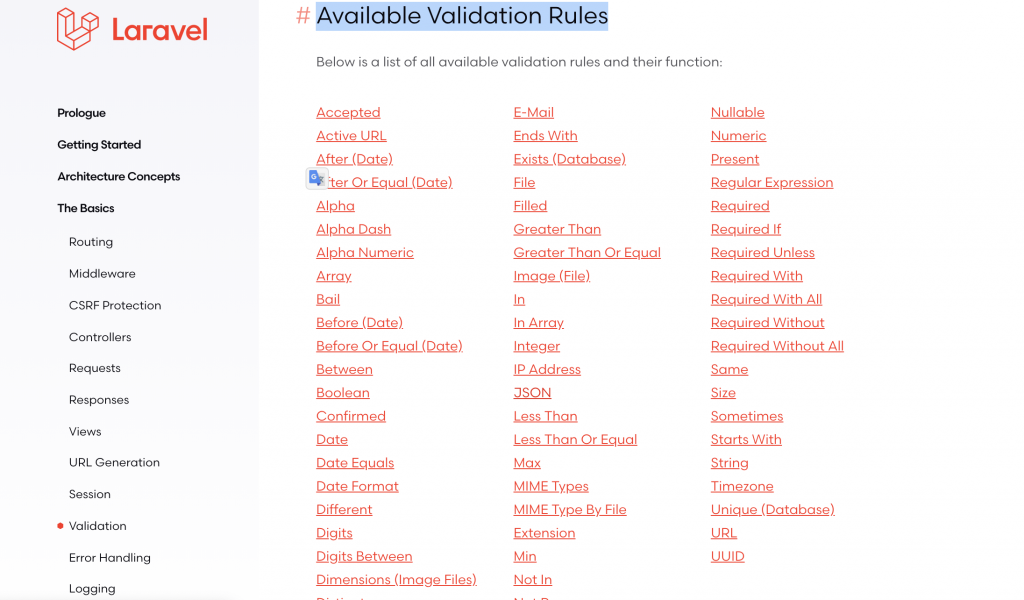
先上一下文件:
如果你滑倒底下有一個地方叫做Available Validation Rules,沒錯,Laravel 就是內建提供我們這麼多規則喔~

不過在這之前,我們先在 blade 那裡放有關於驗證訊息的版面
首先到layouts/layout.blade.php,放這一段程式碼
|
|
完成,可以回去加入驗證囉 XD
有很多種方法可以讓我們使用這些驗證規則,以下將簡單的小小帶過:
- 在 Controller 直接驗證
我們可以直接改寫
update的部分,增加$request->validate即可
|
|
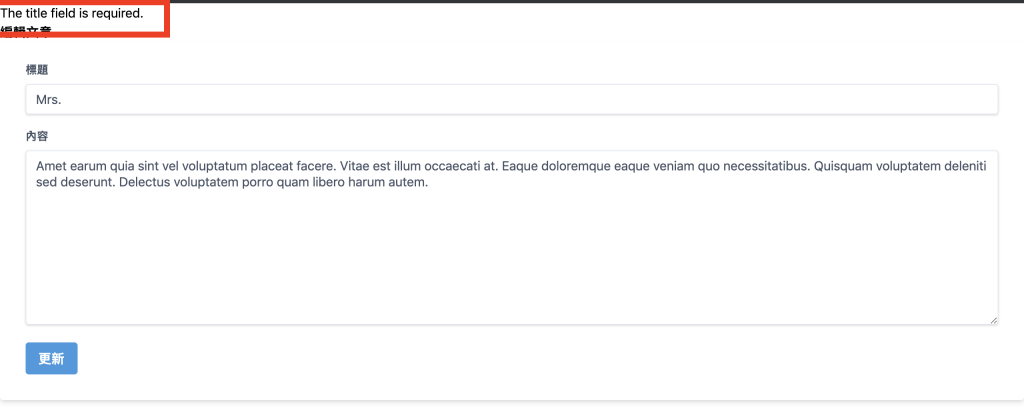
之後如果你在編輯的那個表單故意沒有填寫而送出的話就會送上一些訊息,就會導回去頁面,並且增加了一段訊息「The title field is required.
」像是這樣

- 使用 Request 類別(推薦,之後我將會介紹一個專案:Larvel Best Practice)
這裡介紹一個製作 Request 的方法,實際上這也是比較推薦的做法~
|
|
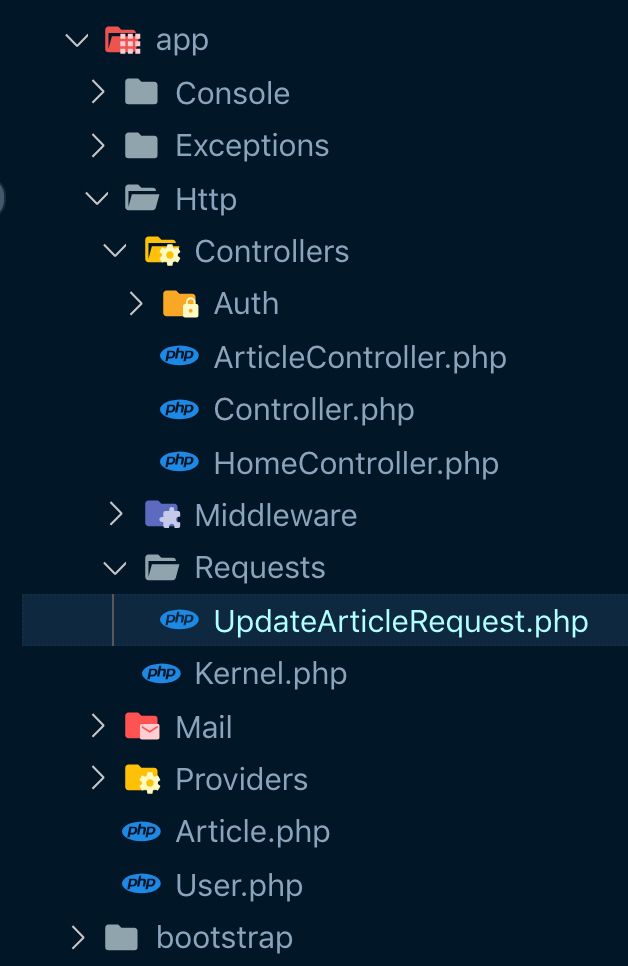
UpdateArticleRequest.php出現在app/Http/requests資料夾當中,然後我們開始處理它

|
|
authorize()這個方法是判斷是否可以處理,原本的預設值是false,我們肯定是需要改成true的。
之後增加 rules,
|
|
好了,接下來就是使用它了。
|
|
其實就是這麼簡單,把原本的Request類別改成UpdateArticleRequest即可,效果一樣
自己做一個驗證規則
如果當 Laravel 的預設驗證規則都沒有符合我們的需要呢?沒問題,這一切還是可以解決的。
有很多方法可以使用,其實文件裡面早已寫得清清楚楚,不愧是史上最好看的官方文件,分別有 Rule 類別的方式、Closures 以及 Extensions 的方式,不過我個人偏好使用 Rule 的方式(不要害怕很多檔案或者建立資料夾~)
|
|
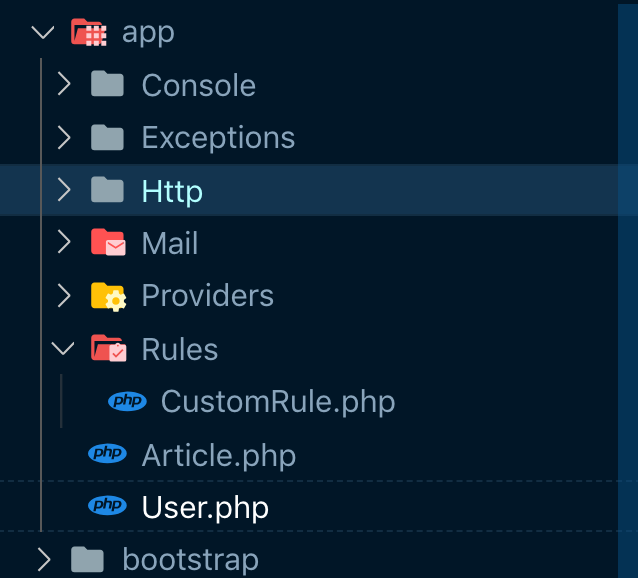
 然後到
然後到CustomRule.php裡面調整程式。
- 建立 Rule 的邏輯過程
|
|
- 自訂訊息
|
|
如何使用我們的驗證
自訂訊息CustomRule做好了,接下來該如何使用它呢?
到UpdateArticleRequest.php那裡
|
|
其實就是把原本字串的方式改成以陣列的模式,然後使用 new 關鍵字把她實例化出來。
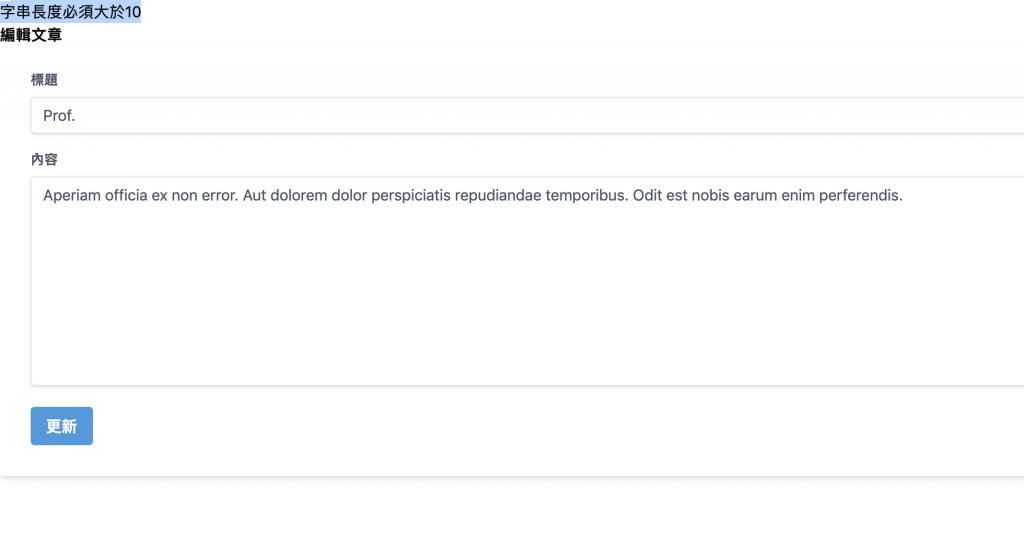
這時候如果你發現我們如果標題沒有填入超過 10 個字送出去後就會回傳「字串長度必須大於 10」囉

要看完整程式碼的可以參考這裡: https://github.com/r567tw/Make-PHP-Great-Again/commit/502ad5aeeaf43e074b1ce76ce54ffaddc1ea8899